CSS Pro - Instantly edit CSS visually. Any website. No setup.
 CSS Pro
CSS Pro
- Try it free
- My license
- Get it now
Try your design ideas in seconds with a universal visual CSS editor that generates code for you. Say hello to speed, joy, and stunning designs in just a few clicks with CSS Pro's browser extension.
The easy way to work with CSS
Open the browser extension, click on any element and start editing it visually.
Make quick changes to any website's design without writing CSS code.
Point, click, edit. Like a page builder as a browser extension. Experiment with CSS in a visual way and easily test your ideas.
Get to the right design faster. Live edit design properties visually and get first-class generated CSS code for you.
A universal visual CSS editor, inside your browser. CSS Pro runs on the browser as an extension. Edit any website, anytime.
Pick the right colors
Want to see how a color would look like if it was a bit brighter or darker? Get tints and shades in real-time. Also, change color syntaxes, such as HEX to RGB, in a second.

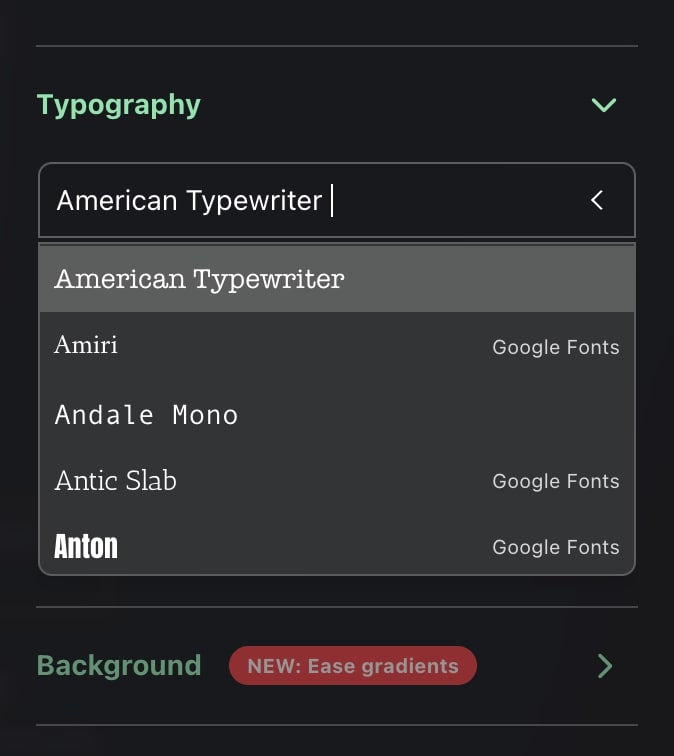
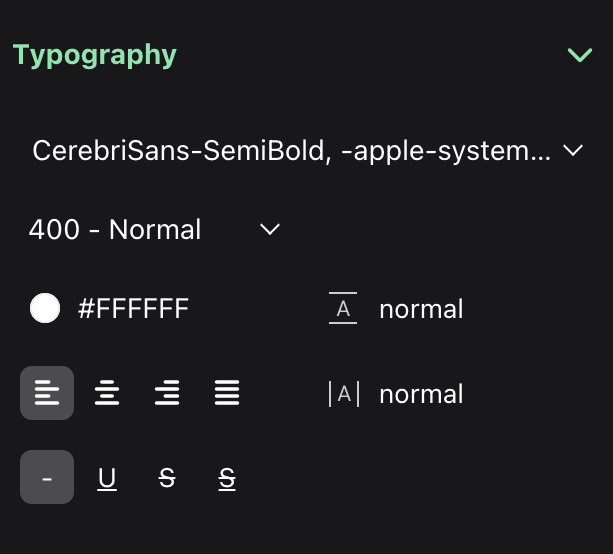
Find the perfect fonts for your websites
Easily try over 1,500 fonts, including all Google Fonts, system, and custom fonts. Get a feel of how any text would look with another font in a second.

- inherit
- medium
- small
- px
- %
- em
- rem
- calc
Stop guessing numbers
Save time by converting px to %, em, etc. and vice-versa with a single click.

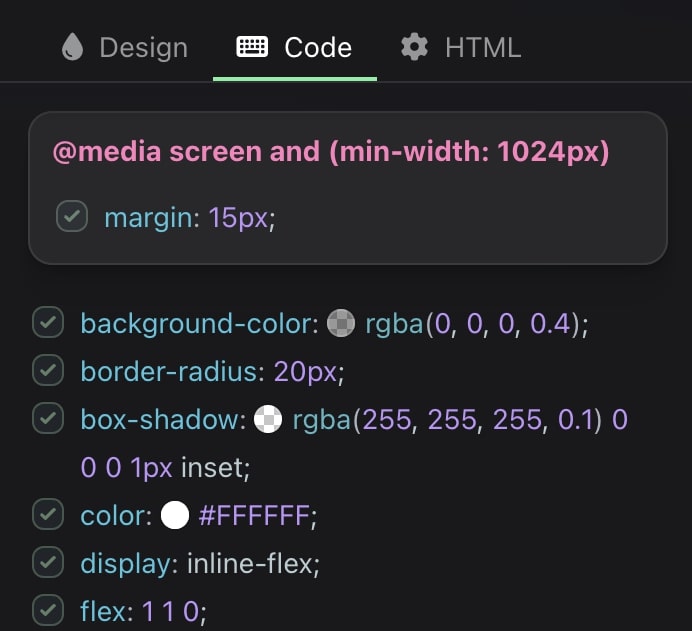
Code or No-code, it's all good
Switch to the Code editor anytime to fine-tune your code. It has autocomplete, checkboxes to toggle declarations, and color pickers that make changing colors a breeze.
Create next-level backgrounds
Creating gradients was never this easy.
Simple to use, yet incredibly versatile.
The most complete background editor for the web.
You'll be amazed at what you can create.
Infinite layers
Easily create complex backgrounds with our best-in-class background editor that supports multiple layers. Hide, re-order, duplicate, blend, or delete layers with ease.
Patterns
80+ charming, pure CSS background patterns easily accessible in a click on the Visual Editor. Make your websites memorable and unique.
What you see is what you get
Editing gradients with CSS Pro is fun, fast, and easy, not a nightmare. Drag and adjust color stops directly over the element and easily create stunning gradients.
Linear, radial, and conic gradients
Create all kinds of gradients available in CSS. Drag and drop color stops, resize, rotate, and make gradients repeatable. Effortlessly create newness.

Ready-to-use backgrounds presets
We've searched the internet for the most beautiful gradients we could find. Over 300+ high-quality backgrounds to choose from, only a click away.
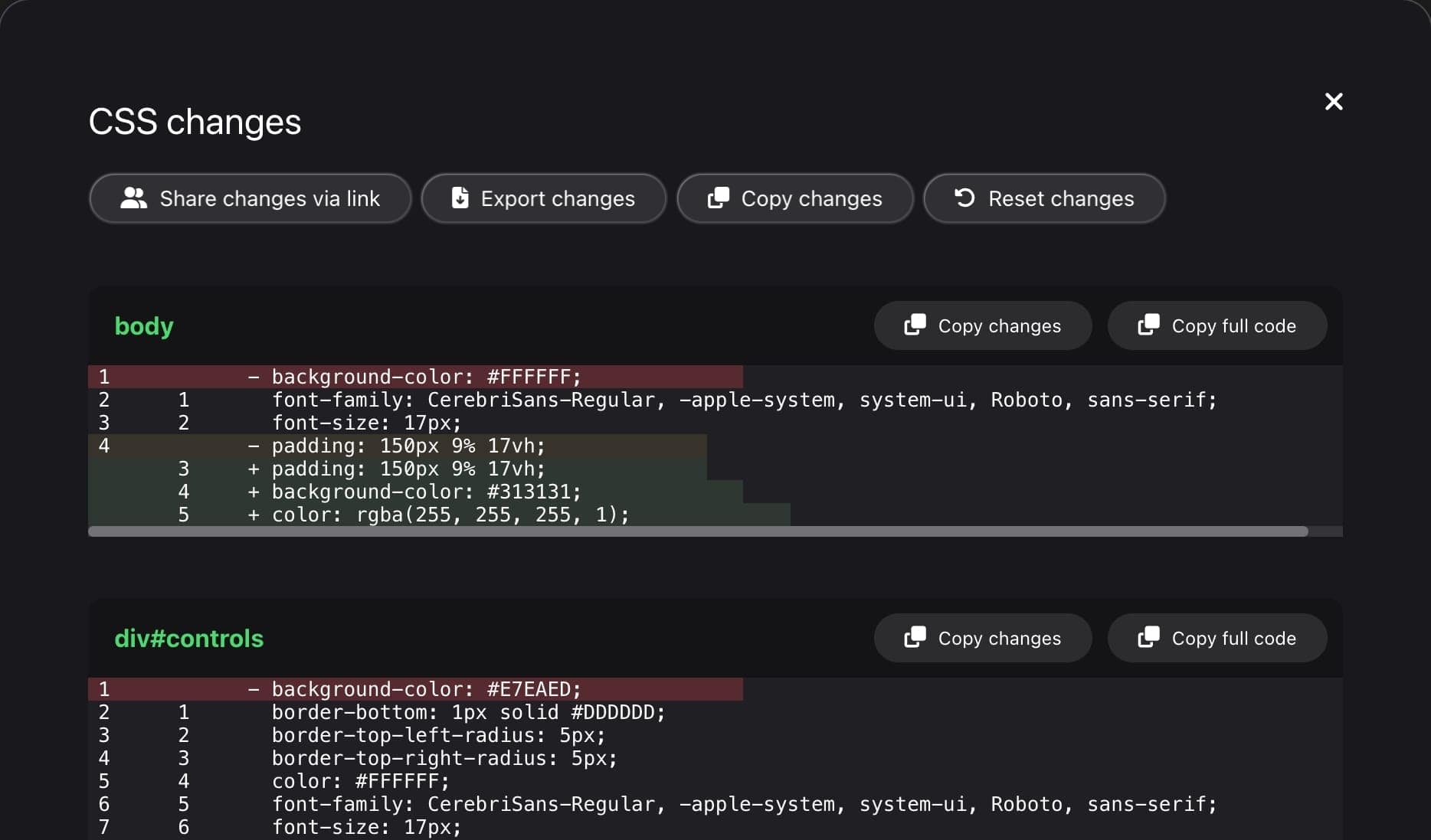
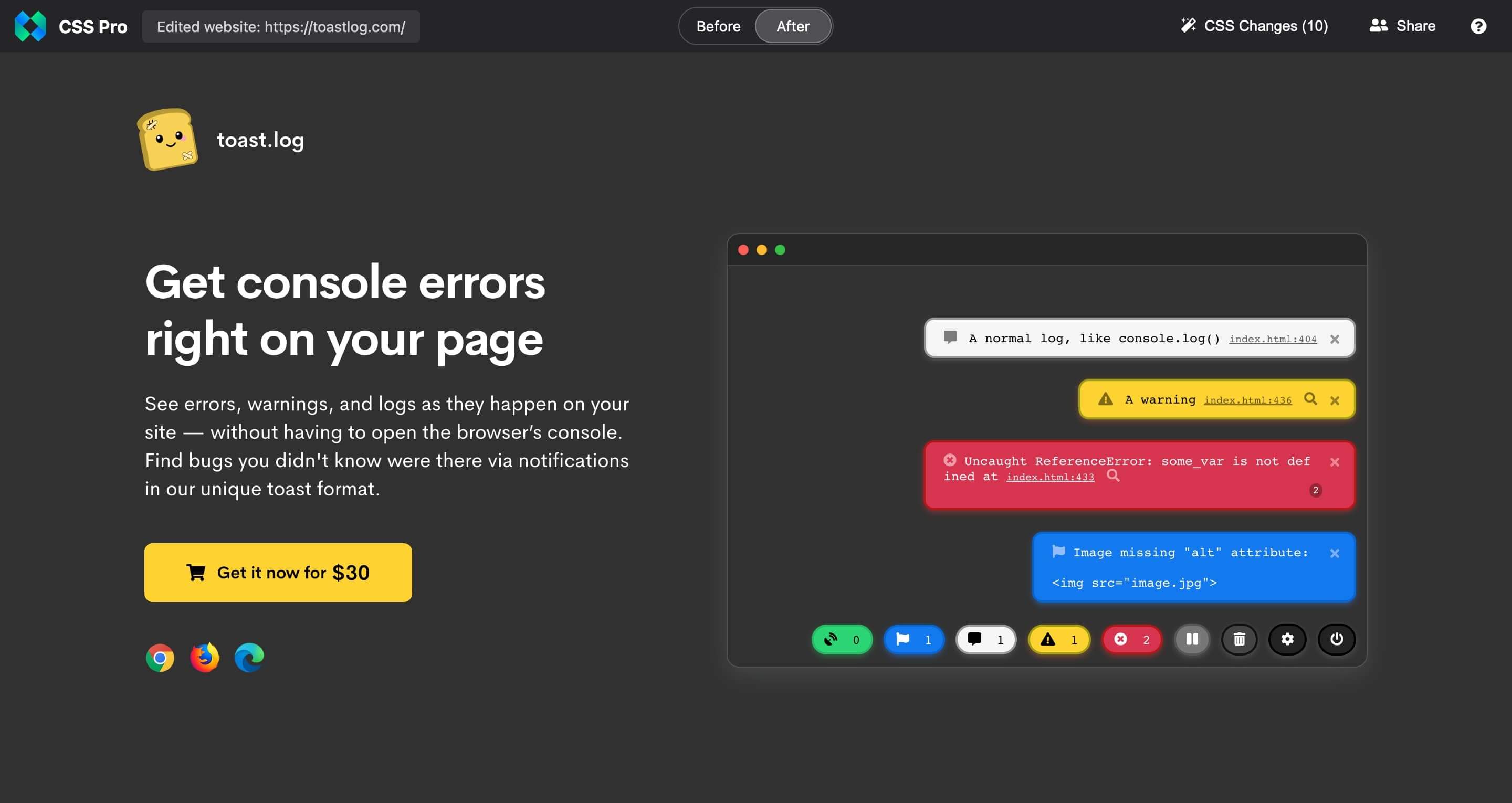
Finally. Never lose your changes again.
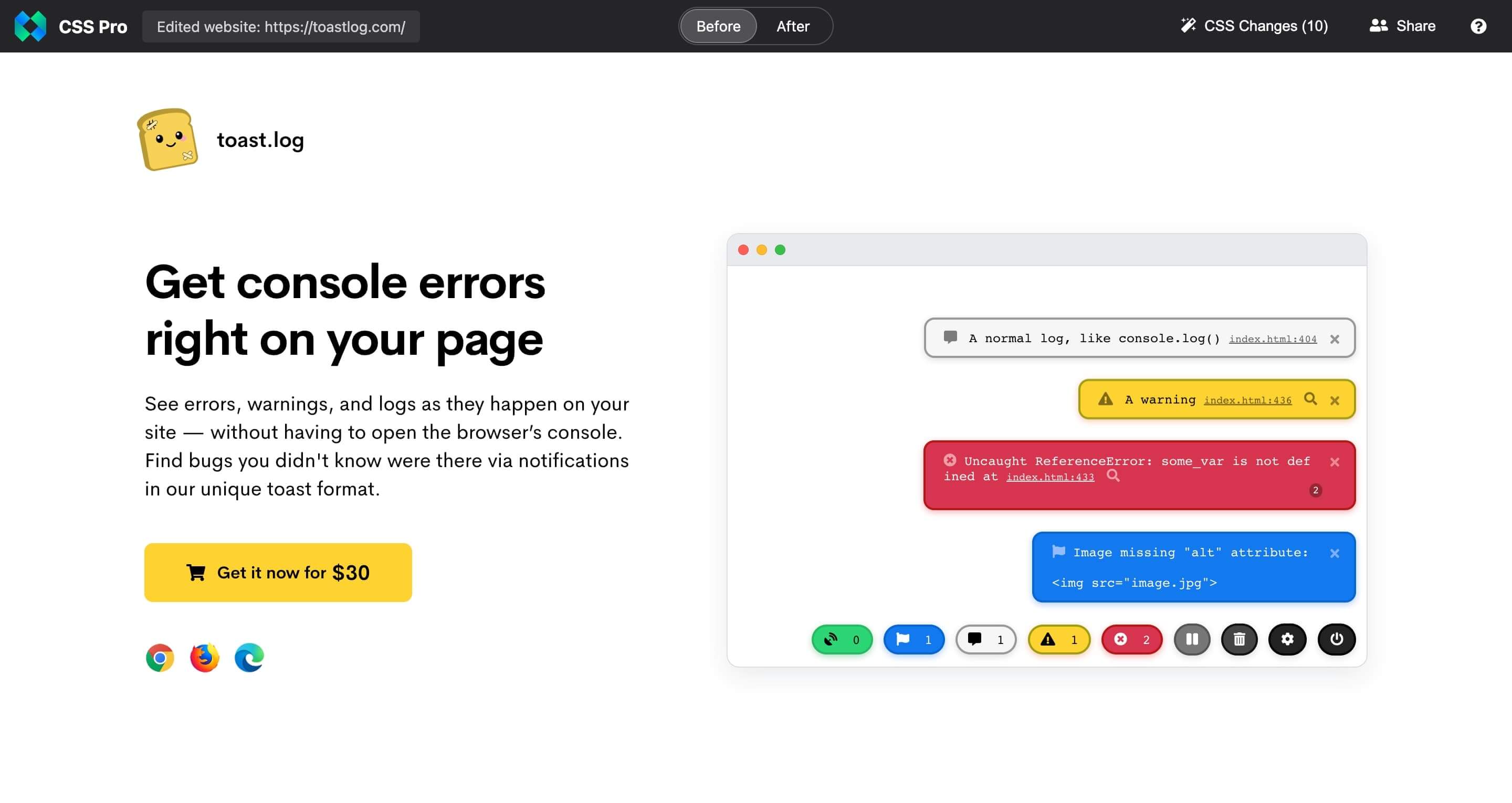
Easily share via link, copy or export all your edits. CSS Pro keeps track of all the changes you made on the CSS.

edits.csspro.com/e/toastlog-com-519smxcz



Share your changes via link.
Let anyone preview the updated website with your CSS changes.
With a Before / After toggle. Your team can see exactly what's been updated, and developers can copy the CSS changes instantly.
Built to work on any website
CSS Pro works on all kinds of websites: WordPress, Shopify, React, Wix, all themes, anything. It works even if the website is not yours. No code change is required, and it works offline.
Making Inspect Element simple
No more clunky Devtools.
Point to any element and get its CSS code, instantly.
Understand how the best websites are built
Check how your favorite websites are doing their CSS and learn from the best. Discover what box-shadow, gradient, filter or effect they're using.
400×519.98
CerebriSans-Regular 18px
backdrop-filter: blur(13px);
background-color: rgba(0, 0, 0, 0.4);
border-radius: 20px;
box-shadow: rgba(255, 255, 255, 0.2)0020px0 inset, rgba(255, 255, 255, 0.05)0020px0;
color: #FFFFFF;
display: inline-flex;
flex-direction: column;
font-family: CerebriSans-Regular, -apple-system, BlinkMacSystemFont, Roboto, sans-serif;
font-size: 18px;
margin: 5em10px10px;
padding: 50px;
text-align: left;
width: 300px;
We've spent five years testing and building the easier way to work with CSS so that you can get everything you need effortlessly. And it's always getting better.
See animations code easily
Understand how every CSS animation works by easily visualizing their code.
93.89×93.89
CerebriSans-Regular 80px
8 HTML attributes
aria-hidden="true"
data-fa-i2svg="true"
data-icon="heart"
data-prefix="fas"
focusable="false"
role="img"
viewBox="0 0 512 512"
xmlns="http://www.w3.org/2000/svg"
animation: pulse 700ms infinite;
display: block;
font-size: 80px;
height: 1em;
margin: auto;
vertical-align: -.125em;
width: 1em;
@keyframes pulse
50% {
filter: brightness(1.2);
transform: scale(1.2);
}
Los Angeles, USA
Sunday, 11:00 pm
Copied to clipboard!
Click, and it's yours
Copy the designs of your favorite websites, frameworks, or themes. Extract the HTML and CSS code of an element and all its children in seconds.
You're 100% in control
Not the right element you're looking for? Precisely re-target any DOM element using your keyboard's arrow keys (▲ ▼) or via the HTML Navigator in the menu.
Collect your favorite elements
Bookmark your favorite elements across the web, and start your collection of beautiful elements you can use on your websites.
Export elements to Codepen
Save your favorite elements on the cloud. Easily share their links with your team.
 Stripe's input.html
Stripe's input.html Sketch's button.html
Sketch's button.html
Save elements as files
See an element you love? Save its HTML and CSS code as a file to your desktop.
Check everything you need
Curious about websites fonts, colors, etc? We are too.
Check everything: colors, fonts, animations, dimensions, and assets, from any website, at a glance.
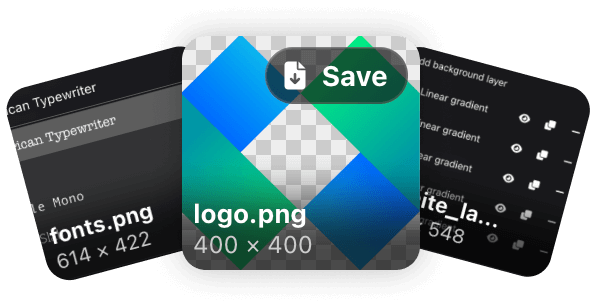
All assets in one place
No more digging the code to save images, including those hidden in backgrounds and HTML attributes.


Identify fonts
By just hovering on them. On the fly.
Aa
CerebriSans-Regular 60px
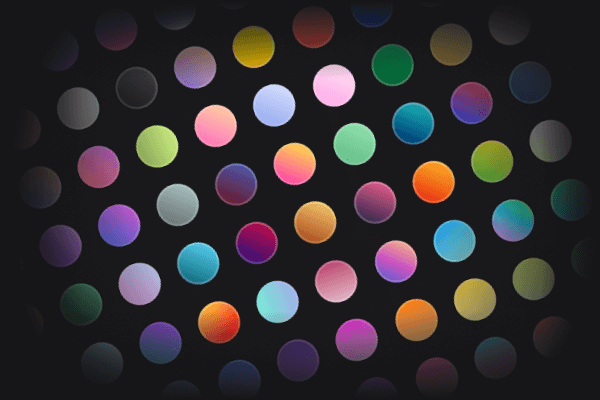
Color palette
Check all the colors a website is using. Find the color you like, and click to copy.
Test new texts in a blink
Want to try a different copywriting? Click on any text you want to change, type, and watch it happen.
Pick any color you need
Point and click to get the color you're seeing with the color eyedropper.
It works even if it's an image.
a-coign-of-vantage.jpg
Measure anything, instantly.
Measure distances between everything you see on your browser, in real-time, even if it's an image.
It works like magic.
Make your best websites
Take your work to the next level.
Solo or with your team, CSS like a Pro.
Monthly
- License for 3activations
- Chrome, Firefox, Safari
- Use on unlimited websites
76% of Pros choose Yearly
Yearly
$15/month
Billed $180 yearly
- License for 3activations
- Chrome, Firefox, Safari
- Use on unlimited websites
- Priority Support
- Save 50% - Get 6 months free
- License for 3activations
- Everything included
- Priority Support
- Pay once, use it forever
Prices in USD. Taxes may apply.
For Safari extension, macOS 10.13 or later required.
The extension will only work while your subscription is valid and not expired.


